layui自身携带了168个字体图标,但有些时候并不能满足我们的使用需要,这时我们就可以根据需求来进行图标的扩展。
layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库(iconfont),因此我们可以通过iconfont来进行图标的集成。
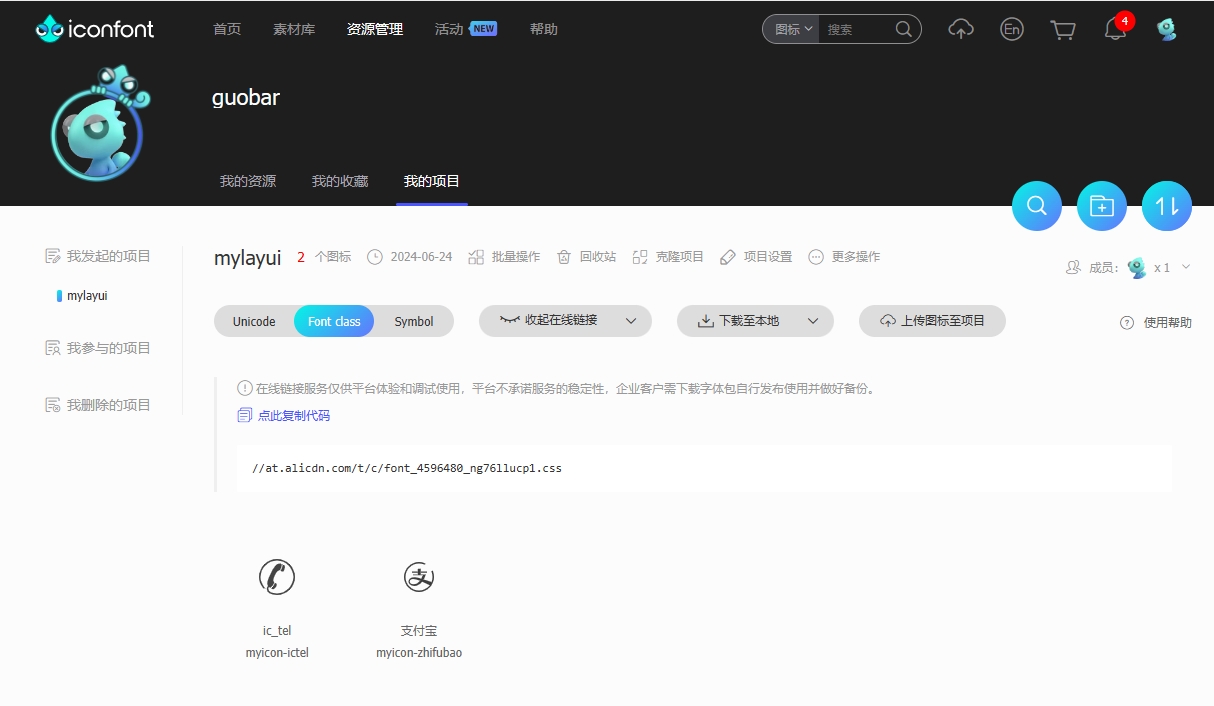
在iconfoot上自建图标项目,把自己喜欢的图标添加到自己的项目中,最后生成相应的css文件。
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.myicon-ictel:before {
content: "\e64f";
}
.myicon-zhifubao:before {
content: "\e8e4";
}使用方法:
<i class="iconfoot myicon-zhifubao"></i>
 轴承视界
轴承视界











最新评论